Guida tecnica su come ottimizzare le immagini e le foto dal punto di vista SEO
Di Daniele Grattieri Provvedere all’ottimizzazione SEO del proprio sito web è un processo composto da varie azioni, ognuna delle quali può fare la differenza in termini di posizionamento del sito. Se avete già ottimizzato il testo migliorandolo con contenuti approfonditi e di qualità, è il momento di dedicarsi al miglioramento delle immagini.
Provvedere all’ottimizzazione SEO del proprio sito web è un processo composto da varie azioni, ognuna delle quali può fare la differenza in termini di posizionamento del sito. Se avete già ottimizzato il testo migliorandolo con contenuti approfonditi e di qualità, è il momento di dedicarsi al miglioramento delle immagini.
Rispetto all’ottimizzazione del testo, quella delle immagini risulta più semplice, specialmente se si dispone di una guida pratica come quella che vi forniamo in questo contesto, che descrive come ottimizzare le immagini dal punto di vista SEO, con dei suggerimenti aggiuntivi per curare la propria immagine in rete attraverso un uno intelligente delle immagini.
Perché è importante curare l’ottimizzazione delle immagini?
- le immagini ottimizzate sono meglio posizionate nella ricerca di Google per immagini
- le immagini ottimizzate sono elementi di arricchimento e favoriscono il posizionamento della pagina testuale, che acquisirà valore anche per il motore di ricerca
- le immagini ottimizzate migliorano la user experience
L’esperienza dell’utente
É doveroso precisare che la lettura su schermo è molto differente da quella su carta, poiché si rivela più impegnativa e richiede quindi uno sforzo maggiore per mantenere alta la soglia dell’attenzione se il testo è lungo e approfondito. È noto che, per posizionare un sito su Google, non si può prescindere dalla presenza di contenuti approfonditi e di qualità. Come si migliora dunque un testo lungo e fitto per evitare di perdere l’attenzione dell’utente e l’utente stesso?
La presenza di immagini correttamente ottimizzate può aiutare a migliorare l’esperienza di lettura dell’utente, per i seguenti motivi:
- suddividono e spezzano il testo
- migliorano la visibilità della pagine testuale
- favoriscono l’attenzione del lettore anche in testi lunghi
Guida pratica per ottimizzare le immagini sul web
Esistono due modi per ottimizzare le immagini: tramite il codice HTML della pagina oppure con l’ausilio dei CMS (Content Management System). Nel nostro esempio abbiamo utilizzato il CMS impiegato dai consulenti SEO 2open. Ovviamente va bene qualsiasi altro CMS abbiate disponibile, anche la versione di WordPress.
Attenzione al file: la scelta del nome e il ridimensionamento
Cosa si deve fare prima di caricare l’immagine sul sito?
Prima di tutto occorre scegliere un nome che descriva bene l’immagine e rinominare il file, questo per comunicare ai motori di ricerca il contenuto della fotografia. Se, ad esempio, il file immagine raffigura un tramonto rosso africano ed è nominato come IMG_654789.jpeg, sarà opportuno rinominarlo con un nome descrittivo: tramonto_africano_rosso.jpeg

Poi si devono ottimizzare le dimensioni del file per rendere più veloce il caricamento della pagina web. La rapidità con cui il browser riesce a caricare la pagina – influenzata dalle dimensioni dell’immagine – è un fattore importante ai fini del posizionamento: bisogna quindi cercare un file immagine che coniughi sia la qualità dell’immagine sia le dimensioni – per dimensioni intendiamo la pesantezza del file (indicata in byte). Consigliamo l’utilizzo di un valido strumento chiamato Free Image Optimizer, ma va bene anche qualunque altro programma.
A questo punto si può procedere con il caricamento dell’immagine nella pagina web.
L’importanza del Tag ALT (Alternative Text)
È il tag più importante per l’ottimizzazione SEO delle immagini, poiché, attraverso la descrizione che viene poi letta dai reader insieme al testo, esprime l’immagine rendendola “visibile” ai non vedenti. Per la stessa logica, anche i motori di ricerca utilizzano il tag ALT per identificare e valutare il contenuto del file immagine, un’operazione che noi conosciamo come indicizzazione.
Come scrivere il tag ALT?
Basta una semplice ma esaustiva descrizione di ciò che l’immagine raffigura. Riferendoci al nostro esempio, andremo a scrivere il seguente tag ALT: tramonto africano sull’acqua con sfumature rosse.
Come si inserisce il tag ALT nell’HTML?
L’inserimento del tag ALT nell’ HTML della pagina web avviene come segue:
<img alt=”tramonto africano sull’acqua con sfumature rosse” src=”http://www.nomesito.it/image/tramonto-africano-rosso.jpg”/>
Il modo in cui appare il tag ALT nell’ HTML della pagina web è mostrato dal seguente screeshot:

Come si inserisce il tag ALT dal CMS?
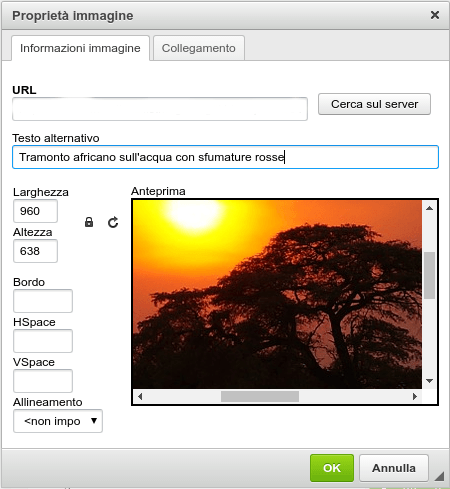
Accedere dall’editor alla finestra di modifica dell’immagine, quindi inserire immagine “tag alt foto_2.png”, scrivere nella stringa testo alternativo e premere “ok”.
Il titolo e la didascalia: due importanti sconosciuti

Sebbene si tratti di elementi di minore rilevanza rispetto al tag ALT, è buona norma valorizzarli per aggiungere informazioni per i motori di ricerca, oltre che per aumentare il livello di usabilità della pagina web. Come appaiono questi due elementi agli occhi dell’utente?
- il titolo è quello che appare puntando il mouse sull’immagine
- la didascalia è la porzione di testo mostrata in chiaro sotto l’immagine
Si tratta quindi di elementi descrittivi che hanno una funzione valorizzante sia per l’utente, che capirà il contenuto della foto alla prima occhiata, sia dal punto di vista SEO, perché si potrà indicare una parola chiave secondaria per descrivere il contenuto dell’immagine.
Se il tag ALT contiene la parola chiave principale “Tramonto africano rosso”, si potrà usare un Titolo contenente dei sinonimi:
- Tramonto romantico
Questo si fa per permettere all’immagine di essere trovata sia per la keyword di ricerca “Tramonto africano rosso” sia per “ Tramonto romantico”, poiché si tratta di una parola chiave collegata alla principale.
Dove si inseriscono il titolo e la didascalia?
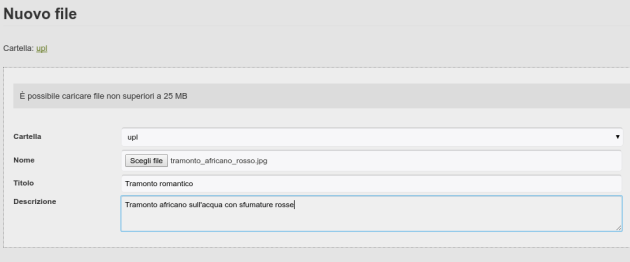
Nel CMS utilizzato da noi, questi due elementi si possono inserire contestualmente al primo caricamento dell’immagine:
- Inserire immagine “titolo_descrizione_foto.png”
Descrivere nelle apposite stringhe Titolo e Descrizione (Didascalia) e cliccare su Salva.

La user experience
Come accennato in precedenza, il potenziale delle immagini ottimizzate è elevato non solo per una questione di ottimizzazione SEO, ma anche per rendere più gradevole la pagina web agli occhi del lettore ed indurlo a restare. L’obiettivo è quello di aumentare il tempo di permanenza dell’utente sulla pagina, un aspetto che contribuisce al ranking di Google.
Ma perché la lettura su schermo presenta dei fattori di difficoltà tali da rendere necessario il miglioramento della pagina sotto più punti di vista?
Ci risponde l’esperta di comunicazione sul web Luisa Carrada, secondo la quale la lettura su schermo è molto limitata rispetto a quella su carta, iniziando dalla mancanza del senso di insieme restituito invece da una pagina cartacea. Quando si legge un testo su schermo, non si ha la percezione di quante righe o paragrafi restino prima di terminare la lettura. Inoltre, la presenza dei link all’interno delle pagine web tende a distrarre l’occhio del lettore, che sentirà l’esigenza di una “lettura esplorativa” prima di dedicarsi a quella profonda (Luisa Carrada, Lavoro, dunque scrivo!, 2012). Per queste ragioni, la lettura su schermo risulta più complessa, segmentata e disattenta.
Pertanto, le immagini fanno la differenza all’interno di un contenuto testuale su schermo, perché accompagnano il testo contribuendo a descriverne il concetto.
Vi sono poi casi in cui l’immagine non è solo importante, ma indispensabile, basti pensare ai siti e-commerce e alle loro pagine di catalogo: come apparirebbero senza le relative foto dei prodotti?
Nessuno comprerebbe gli articoli presenti e il sito non avrebbe conversioni, ovvero non produrrebbe vendite.
Se vi spaventa l’idea di cercare le giuste immagini sul web, sappiate che per i blog e i siti personali vanno benissimo le fotografie artigianali scattate in casa e modificate con una semplice applicazione. Diverso è il discorso di un sito di vendita (e-commerce) che necessita di immagini professionali realizzate da professionisti.


Commenta o partecipa alla discussione